Virtual Navigation UI Design
Building onto my previous research into button design, I wanted to actually experiment with button position in VR as theory can only take you so far.

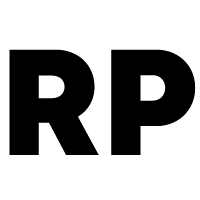
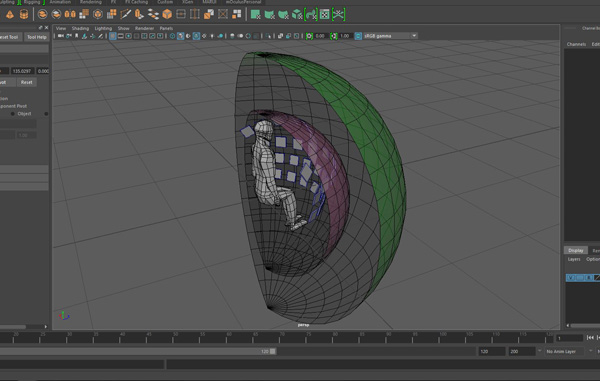
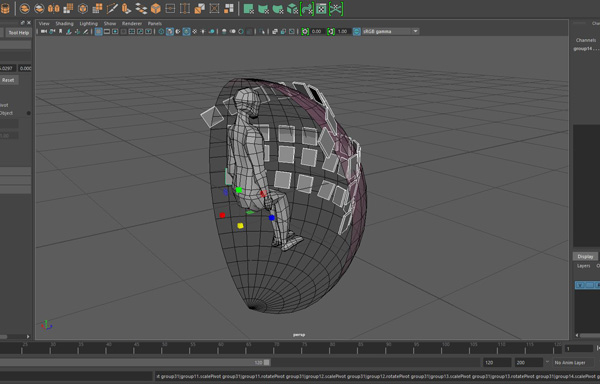
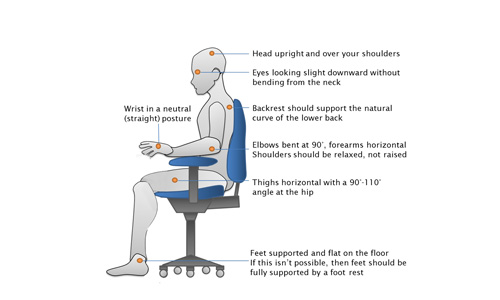
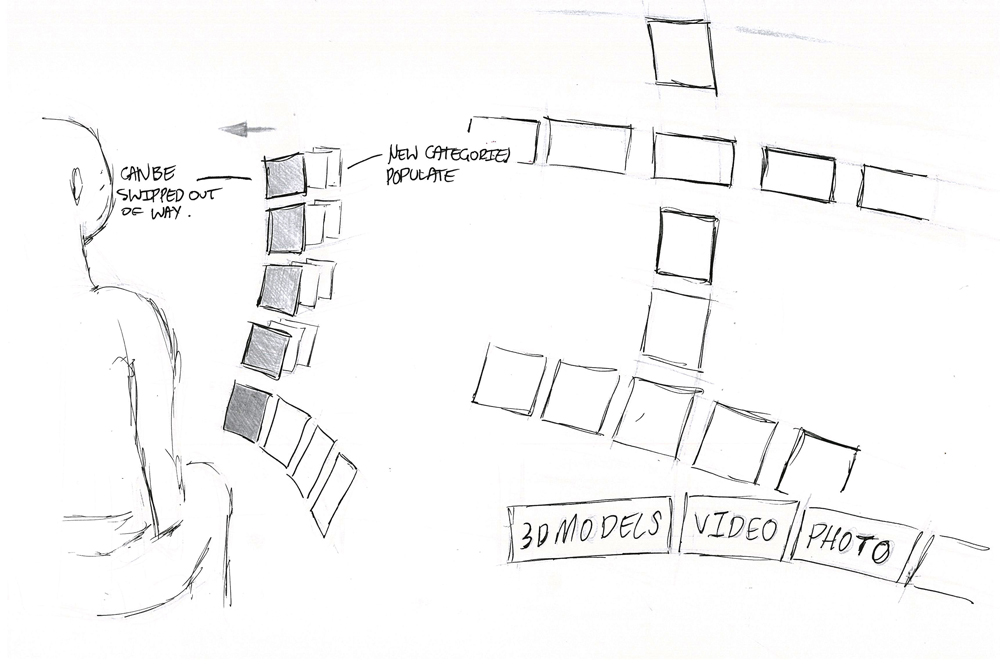
Using previous data about comfortable zones I developed a circular reference for button positions. From here I designed several button layouts which experimented with positioning, shape and size.
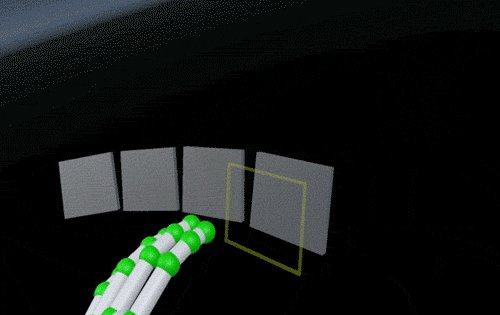
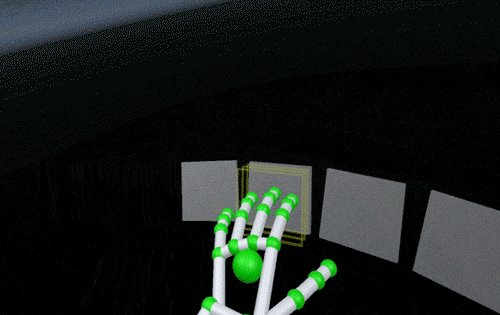
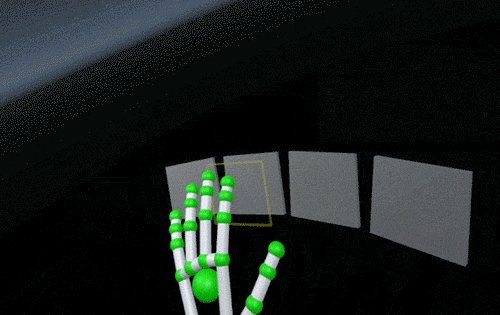
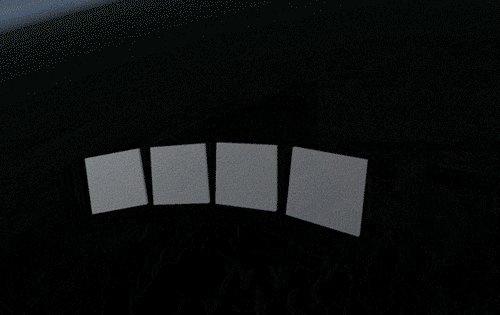
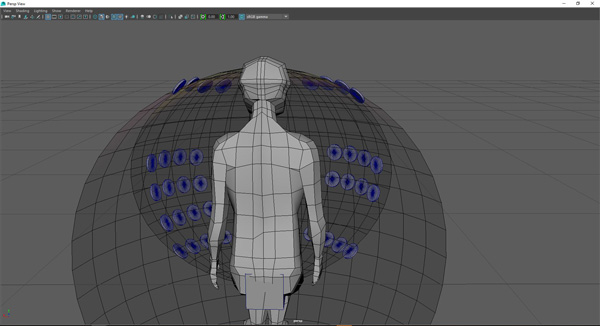
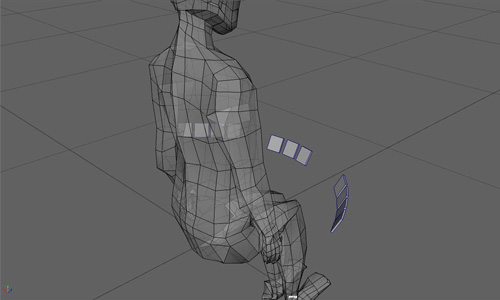
After developing some interactions of button layouts, I exported these into unity and tested the button positions to get a feel for appropriate layouts.
At this height, this meant the user could press the main UI buttons without any radical body movements. When testing this I also found that it was possible to interact with the UI while my arms were resting on the arm rest – which was pretty comfortable.
One of the biggest limitations of IVR is the lack of tactile feedback, because of this, visual feedback and audio feedback can be used to enrich the interaction which can lead the brain towards making up the missing information (tactile feedback). For me at least, rich interactions in VR create a slight tingling feeling in my fingers which makes it feel like I’m actually touching the virtual objects. I’ve been experimenting with affordance and visual/audio feedback. I’ve being looking into this ‘landing pad’ mechanic which was developed original by Leap Motion.