

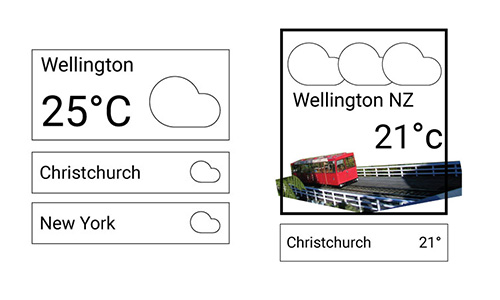
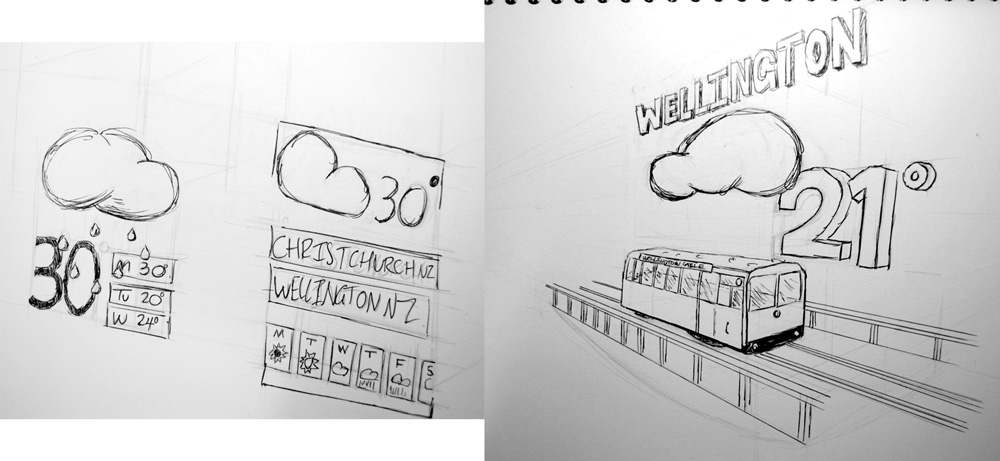
The WeatherHub was quite a interesting mini design feature, I initially started off by looking at weather apps and how they displayed their information. I started to notice that for weather apps typography hierarchy was established through scale/font size. As I started modelling my initial concept in Maya I released that my approach wasn’t the best, I felt like I was designing a mobile application.
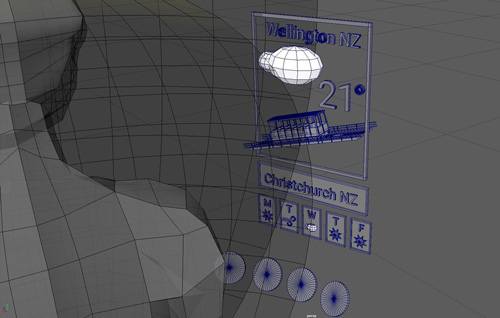
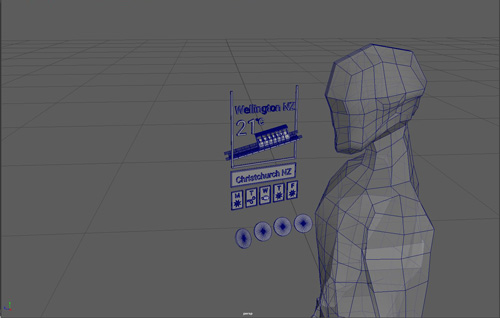
Noted by Jody Medich, as 3D creatures we understand an environment just by being present within it. Relating this statement back to the WeatherHub design, the hub shouldn’t describe the weather, it should show the weather. This lead to my change in direction of developing 3D environments which showed the weather – eg. The cable car and the overhanging cloud.


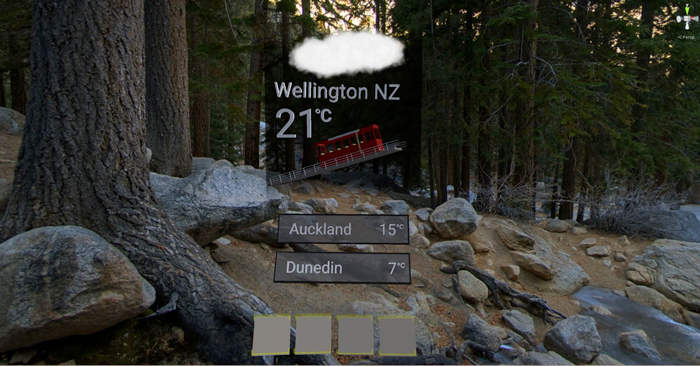
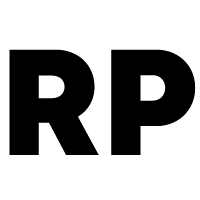
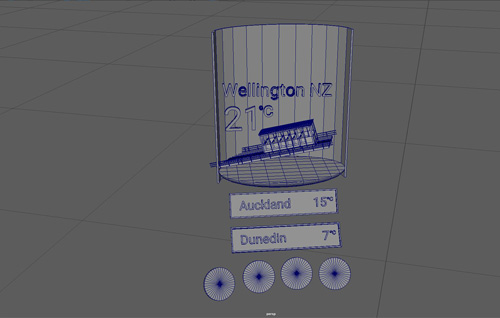
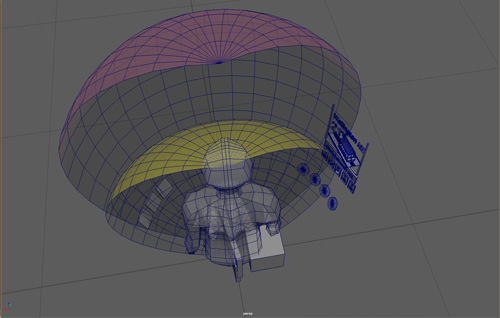
I played around with different layouts and positions of the UI, as the designs started to develop, I realised that I was moving more and more aware from flat lines, and towards curved lines – this was because I wanted to escape from app design traditions and make use of the depth provided in VR. An example of this is the curved backdrop – which was also necessary due to the 3D cable car model which it is attempting to highlight. If the backdrop was a flat surface this would unintentional grab the attention of the viewer because its flat shape would be asymmetrical to the other 3 dimensional objects that I want it to unify with – hence why the backdrop is curved.




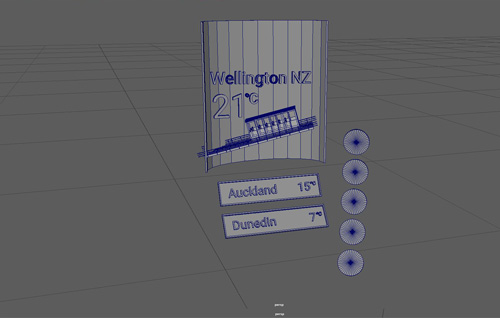
Below are my current ‘final’ designs for the WeatherHub (Click for a higher resolution version). I would like to explore the cloud feature more to see if I can use this more effectively. I also think that the expanded city (Wellington is this case) doesn’t show enough information compared to the closed state (eg. Dunedin) so I think I need to re-establish the purpose of the opened state.