VROS: Designing the SocialHub

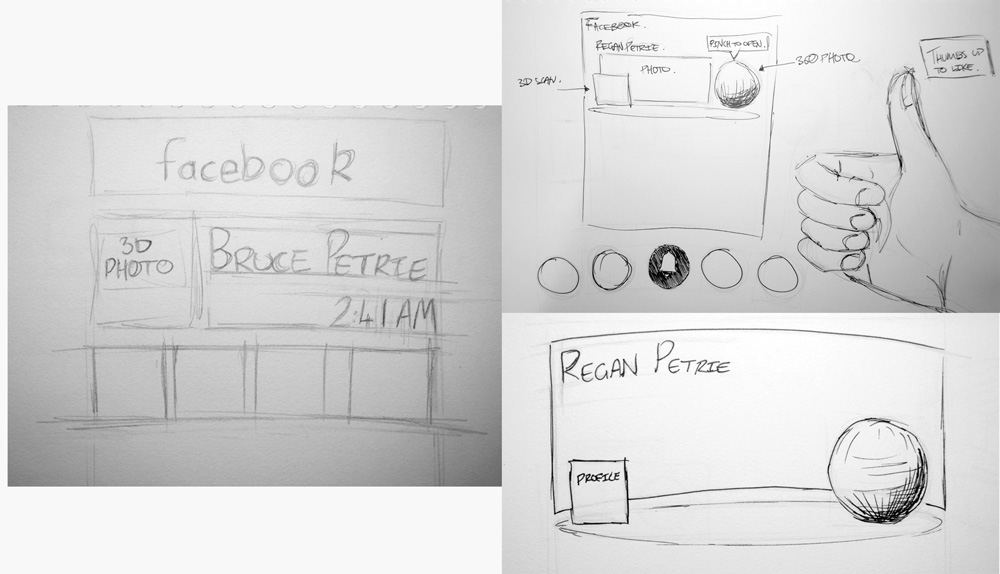
With the current limitations of text legibility in Virtual Reality I tried to keep the text minimal, focusing on the imagery and 3D models (TBC). One big issue in terms of the content was space, images need a significant amount of space and the space was limited to the SocialHub area. So I decided to looked into a scrolling interaction.
When I first investigated floating scrolling areas (similar to scrolling on a phone) I couldn’t work out how to the code this kind of interaction (keep in mind that I have a designer background) and because I was rather busy at that point of time I decided to put it in the backlog of my project and develop a less strong experience using two triggers that acted as a swipe button (When the users hand goes through both of these triggers, the Facebook stories scroll down. After reviewing this interaction once it was developed, I felt it wasn’t very good because it was quite tiring (ergonomically unfriendly) – it was also a very intensive movement that wasn’t very motivating/satisfying, while also being very unintuitive (see here).
At a later date I decided to have another look into developing a touch scroll area that will be used to for the social media news feed. This time I managed to develop a working solution. Initially I trailed this with a cube, in doing so this gave me the idea for circular highlights on the user’s hands when they are scrolling. Check out the current state of the UI below. I aim to looked at this again as I don’t think the interactivity for opening the photos is initiative enough, it is also a slow process that is very tiring when repeated but it’s a start at least.