
Users are wanting richer and richer tools to express themselves. This need is meet by the unwavering development of new technologies and software. As creatives we should always be learning and pushing ourselves to design (and develop for) new emerging technologies and environments. We should never be too comfortable with our environment. Comfortability is what kills creativity, and creativity is necessary for innovation. Neal Stephenson (1992) illustrates this point clearly in his book, Snow Crash, as he explains that “Software development, like professional sports, has a way of making thirty-year-old men feel decrepit” (p. 34). People who have lost this desire for experimentation, feeling of failure or need for new knowledge are conformed to a comfortable rut, and will be left to dissolve hopelessly behind the power curve. If I had to sum this theory up in three words, it would be ‘Adapt or Die’.
This desire for experimentation and innovation has lead me towards exploring a topic which focuses on ‘designing for virtual reality’. In this reading assignment I will be focusing on analysing my design decisions for User Interfaces, specifically buttons, from an interaction design perspective.
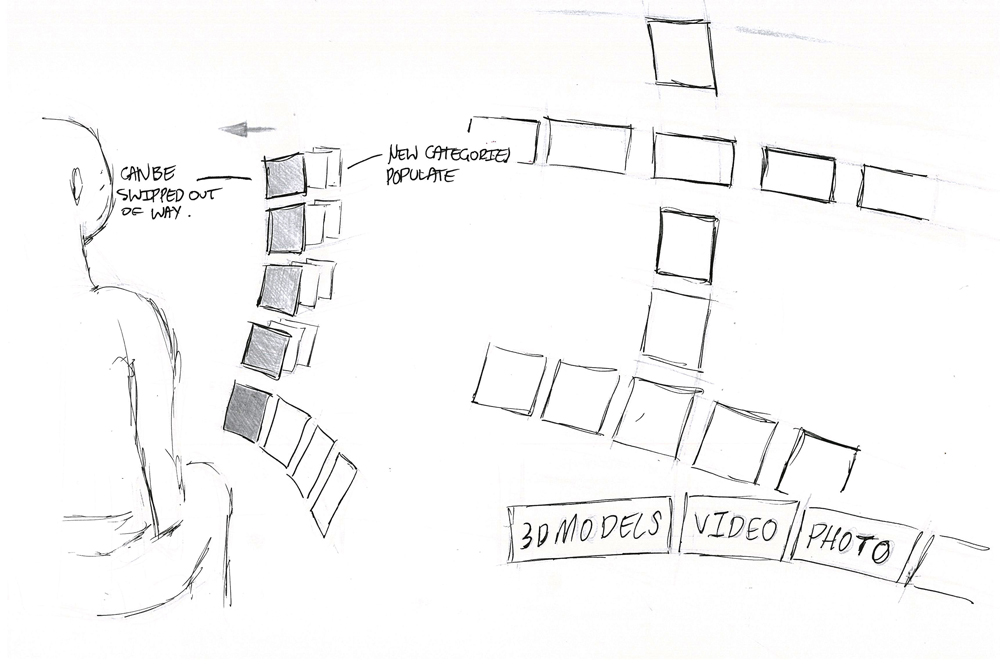
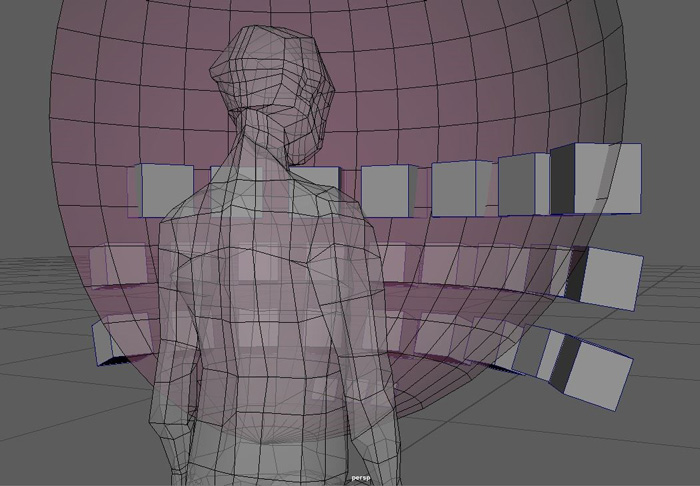
As three dimensional creatures we want to work within three dimensional spaces. Computer screens and mobile screens force us to spend a large amount of working memory multitasking and interacting within a one dimensional mapped space (z-depth layering of application windows) (Medich, 2015). Currently, trending user interface designs within operating systems and digital platforms are based on ‘flat paper’ – which works for 2D flat screen platforms such as mobile phones and desktop screens. But virtual reality is a three-dimension volumetric environment which means that as designers, we need to rethink interaction principles and strategies for this immersive environment (Mike Alger, 2015). Touchless motion tracking also brings a wide open range of possibilities for interaction design for this virtual space. But with this, there any many design challenges that are also presented such as: ergonomics, feedback loops, affordance and locomotion. In terms of the positioning of the user interface, I choose to have the buttons positioned on a curved plane which is anchored to the position of the user.

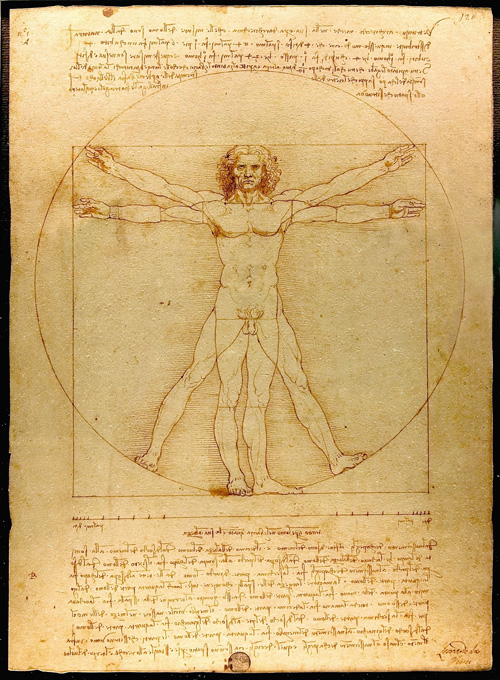
This design decision was inspired from the VR interaction design principle that states “humans naturally move in arcs, rather than straight lines (Medich, 2015). In terms of ergonomics, this notion of natural fluid form is illustration in the case of Da Vinci’s drawing Vitruvian Man which is based on the correlations of ideal human proportions and speaks to what is the core of ergonomics, human centred design. I also felt that the use of natural easing curves can also be used to create special relationships, create delight and shows the weight of an object (Google, 2016). These theories of motion are illustrated through the design of the ‘All Apps’ open/close animation shown within my VR OS project.


The UI buttons were positioned within the ’Goldilocks zone’ – described by Jody Medich (2015) as being between desk height and eye level. This provides the user with minimal effort towards pressing essential buttons which will reduce neck strain and ‘gorilla arm’. The positioning of the buttons is also justified by Alex Chu’s (2014) user testing research that looks at ergonomics for VR Design.
One of the biggest interaction design difficulties that I faced during the development of my user-interface was the lack of tactile feedback due to their being not physical buttons. To solve this limitation, I had to create an illusion of a tactile sensation through visuo-tactile stimulation (Slater, Spanlang, Sanchez – Vives, & Blanke, 2010). When applying this paradigm, I also had to make sure that I had a distinctive start and finish state of the buttons – this was represented through audio and visual ques. The use of audio ques for these states also reduced the chance of miss-clicking of interfaces which could happen due to hand occlusion.
Another issue I faced was depth perception and affordance (I group these together because they were solved by the same design solution). I needed to develop a solution that showed the user that the button was a button, and that you can press the button and expect a result. I looked into using micro-interactions that of which were influenced by the design of landing stripes at an airport. Landing strips are used to directed planes – adapting this I used landing stripes to guide the users hand/fingers towards the button. When the user puts their hand through one of the landing strips they trigger an audio que (micro-interaction) which acts as a micro-reward, creating a sense of satisfaction and motivation (see: https://youtu.be/StVsOubjDtk ). These landing strips are also inspired by flight simulator games where the gameplay involves flying through hoops (goals). Hand shadows can also be used to create a relationship between the user and the UI, as shadows as essential to create depth (Mike Alger, 2015). Unfortunately, I couldn’t get hand shadows working within my previsualisation.
In this reading assignment I have focused on the major design decisions and processes that I faced while investigating interaction design methods for immersive virtual reality. Through my research and experiments I have developed an in-depth understand about designing for virtual environments and I hope that my research will help others create immersive, engaging, enjoyable experiences.
Reference List.
Alex Chu. (2014). VR Design: Transitioning from a 2D to 3D Design Paradigm. Retrieved from https://www.youtube.com/watch?v=XjnHr_6WSqo
Google. (2016). Material motion – Motion. Retrieved May 30, 2016, from https://www.google.com/design/spec/motion/material-motion.html#material-motion-how-does-material-move
Medich, J. (2015a). What Would a Truly 3D Operating System Look Like? Retrieved April 11, 2016, from http://blog.leapmotion.com/truly-3d-operating-system-look-like/
Medich, J. (2015b, April 25). What Would a Truly 3D Operating System Look Like? Retrieved May 30, 2016, from http://blog.leapmotion.com/truly-3d-operating-system-look-like/
Mike Alger. (2015). VR Interface Design Pre-Visualisation Methods. Retrieved from https://www.youtube.com/watch?v=id86HeV-Vb8
Stephenson, N. (1992). Snow Crash. New York: Bantam Books.
Slater, M., Spanlang, B., Sanchez – Vives, M., & Blanke, O. (2010). First Person Experience of Body Transfer in Virtual Reality. PLOS ONE. Retrieved from http://discovery.ucl.ac.uk/84873/1/84873.pdf